فهرس المقال
هل تشعر أن زائر موقعك يخرج بسرعة رغم أن المحتوى ممتاز؟ هنا يأتي دور تحسين تجربة المستخدم؛ لأنه يركز على جعل رحلتك الرقمية أسهل وأوضح وأقرب لما يبحث عنه العميل.
في هذا المقال ستتعلم كيف تنظر لتجربة موقعك بعيون الزائر، ثم تحوّل الملاحظات إلى خطوات تنفيذية بسيطة قد تساعدك على رفع الرضا وتقليل الاحتكاك أثناء التصفح والشراء أو التسجيل.
فيما يلي سنغطي التعريف السريع، طرق القياس، خطوات التحسين العملية، أهم العوامل المؤثرة (ليس التصميم فقط)، ثم كيف يساعدك «نسر المتاجر» في التنفيذ، وفي النهاية أسئلة شائعة بإجابات جاهزة للاقتباس.

ما هو تحسين تجربة المستخدم ولماذا يهمك؟
تحسين تجربة المستخدم هي عملية منظمة لجعل استخدام موقعك أو تطبيقك أسهل وأسرع وأوضح، عبر إزالة العوائق وزيادة الفهم والثقة في كل خطوة (من الوصول للصفحة إلى إتمام الهدف).
اقرا ايضا: شركة برمجة متاجر الكترونية بأسعار مناسبة – انطلق بمتجرك الآن
علامات تقول لك إن التجربة تحتاج تحسين الآن
قبل أن تبدأ بالتعديل، راقب إشارات بسيطة. إذا اجتمعت عدة إشارات منها، فهذا يعني أن المشكلة ليست في التسويق فقط، بل في رحلة المستخدم داخل الصفحات.
- الزائر يصل ولا يعرف “ماذا يفعل الآن؟”.
- المعلومات المهمة مخفية أو موزعة في أماكن كثيرة.
- الأزرار الأساسية غير واضحة أو ليست في موضع متوقع.
- الصفحات الثقيلة تجعل التصفح متقطعًا على الموبايل.
- نموذج التسجيل/الطلب طويل ويطلب تفاصيل غير ضرورية.
- وجود تردد بسبب نقص عناصر الثقة (سياسة، دفع، شحن، تواصل).
- أسئلة متكررة من العملاء عن نفس النقطة داخل الصفحة.

فوائد مباشرة قد تلاحظها بعد التحسين
النتائج تختلف حسب المجال وقوة العرض، لكن تحسين “سهولة الفهم” وتقليل الخطوات غالبًا ما ينعكس على سلوك الزائر. ركّز على الفوائد التي تقيسها بوضوح بدل الوعود العامة.
- وضوح أكبر لمسار الشراء أو التسجيل.
- انخفاض الأخطاء في النماذج وإكمال أسرع.
- معدل تفاعل أفضل مع المحتوى والأزرار المهمة.
- ثقة أعلى عند مشاركة بيانات الدفع أو التواصل.
- تقليل الرسائل الداعمة المتكررة حول نفس المشكلة.
- تحسين تجربة الموبايل دون إعادة بناء الموقع بالكامل.
- صورة علامة تجارية أكثر احترافية.
كيف تقيس تجربة المستخدم قبل أن تحسنها؟
لا تحتاج أن تبدأ “بالحدس”. ابدأ بقياس بسيط: أين يتوقف المستخدم؟ ماذا يقرأ؟ وأين يشعر بالحيرة؟ ثم اربط ذلك بهدف واضح: شراء، تواصل، اشتراك، أو قراءة.
مؤشرات سهلة تفهمك أين المشكلة
- نسبة الخروج من صفحة هبوط مهمة.
- الصفحات التي تستقبل زيارات كثيرة لكن تفاعلها ضعيف.
- نسبة إكمال النموذج (بدءًا من أول حقل حتى الإرسال).
- نقاط التوقف داخل خطوات الدفع أو السلة.
- الأسئلة المتكررة في الشات/واتساب حول نفس الخطوة.
- ملاحظات العملاء بعد الشراء أو بعد الدعم.
اكتشف المزيد عن: أفضل شركة تصميم متاجر الكترونية تضمن نجاح متجرك على الإنترنت
أدوات تساعدك بدون تعقيد
اختر أداة أو اثنتين فقط في البداية حتى لا تتشتت. الهدف هو التقاط “سبب التعطّل” وليس جمع تقارير كثيرة لا تستخدمها.
- Google Analytics لفهم الصفحات والمسارات.
- Google Search Console لمعرفة نية البحث ومشاكل الصفحات.
- Microsoft Clarity أو Hotjar لرؤية خرائط النقر والتمرير.
- Lighthouse أو PageSpeed Insights لتقييم الأداء بشكل عملي.
- اختبارات A/B عبر أدوات مثل VWO أو Optimizely عند الحاجة.
- نماذج ملاحظات قصيرة داخل الصفحة (Feedback).

خطوات عملية لـتحسين تجربة المستخدم على موقعك
لتسريع التنفيذ، تعامل مع التحسين كمجموعة تجارب صغيرة. حدّد صفحة/مسار واحد (مثل صفحة منتج أو صفحة خدمة)، ثم قم بتغيير واحد واضح، وراقب أثره قبل الانتقال للخطوة التالية.
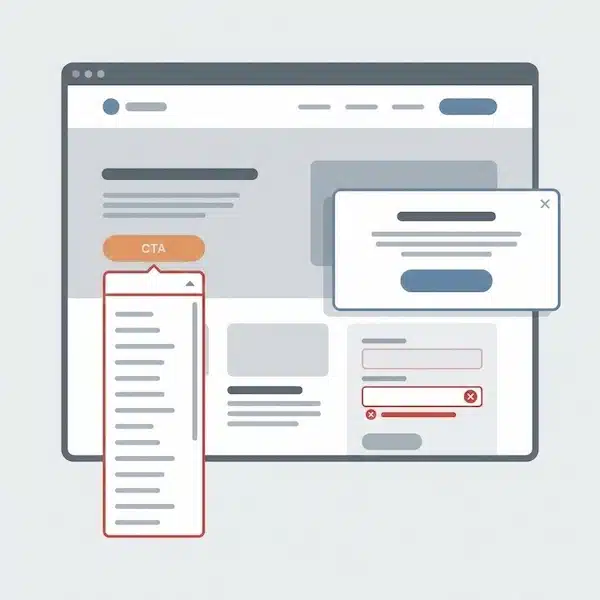
الخطوة الأولى: وضّح الهدف و”الزر الأساسي”
اسأل نفسك: ماذا تريد من الزائر هنا تحديدًا؟ شراء؟ اتصال؟ طلب عرض؟ ثم اجعل الدعوة للإجراء واحدة وواضحة بصريًا ونصيًا، بدل تشتيت المستخدم بعدة خيارات متساوية.
الخطوة الثانية: رتّب المحتوى حسب أسئلة العميل
بدل أن تكتب وصفًا عامًا، رتّب الصفحة لتجيب: ما هذا؟ لمن يناسب؟ ماذا سأحصل؟ كيف أبدأ؟ وما الضمانات؟ بهذه الطريقة يشعر المستخدم أنه “مفهوم” من أول نظرة.
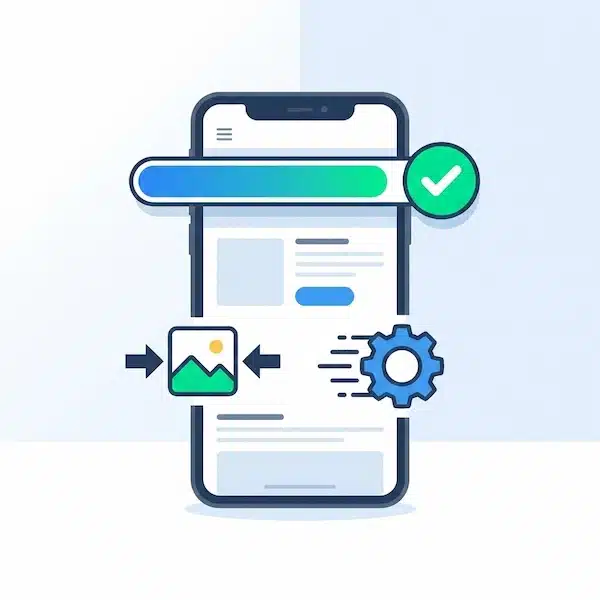
الخطوة الثالثة: حسّن السرعة على الموبايل أولًا
غالبًا الموبايل هو الزيارة الأولى. لذلك أي بطء أو تذبذب سيظهر مبكرًا. ركّز على الصور، السكربتات غير الضرورية، وأجزاء الصفحة التي تُحمّل قبل أن يراها المستخدم.

الخطوة الرابعة: قصّر النماذج وقلّل الأخطاء
اطلب أقل قدر من البيانات، وقلّل الحقول الإلزامية، وأضف رسائل خطأ مفهومة. إذا كنت تحتاج تفاصيل أكثر لاحقًا، اجمعها بعد إتمام الهدف الأساسي بدلًا من تعطيل المستخدم في البداية.

قائمة سريعة: تحسينات “سريعة التنفيذ”
- ضع CTA واضحًا أعلى الصفحة وأسفلها عند الحاجة.
- اكتب عنوانًا يشرح العرض بدل عبارات فضفاضة.
- اجعل ألوان الأزرار متسقة عبر الموقع.
- استخدم تباينًا جيدًا للنصوص لتقرأ بسهولة.
- اختصر الفقرات الطويلة إلى نقاط قابلة للمسح.
- أضف أسئلة شائعة قصيرة قرب قرار الشراء.
- أظهر طرق التواصل وسياسة الاسترجاع بوضوح.
- تحقق من تجربة السلة والدفع خطوة بخطوة.
نفّذها الآن: خطة عمل قصيرة بخطوات مرتبة
- اختر صفحة واحدة “الأكثر تأثيرًا” (هبوط/منتج/خدمة).
- حدّد هدفًا واحدًا للصفحة وCTA واحدًا أساسيًا.
- راقب السلوك (نقر/تمرير/جلسات) لفترة مناسبة.
- اكتب عدة ملاحظات احتكاك واضحة من بياناتك.
- نفّذ تعديلًا واحدًا لكل ملاحظة (بدون تغييرات كثيرة دفعة واحدة).
- اختبر على الموبايل، ثم على المتصفح المكتبي.
- قارن قبل/بعد بمؤشر واحد على الأقل، وقرّر الاستمرار أو التراجع.
تعرف ايضا على: ادارة المتاجر الالكترونية في السعودية: دليل عملي شامل
هل التصميم وحده يكفي؟ عناصر تؤثر في تجربة المستخدم
التصميم مهم، لكن التجربة “نظام كامل”. قد يكون شكل الموقع جميلًا ومع ذلك يشعر المستخدم بالضياع. لذلك انظر لعناصر الثقة، المحتوى، الأداء، والمساعدة داخل الصفحة كجزء من تحسين تجربة المستخدم.
المحتوى: هل يجيب بسرعة أم يبيع بالكلام؟
اكتب كأنك ترد على عميل يسأل الآن. قدّم المعلومات الحاسمة أولًا، ثم التفاصيل. استخدم عناوين فرعية ونقاط. هذا يقلّل العبء الذهني ويجعل القرار أسهل.
الثقة: لماذا يصدقك المستخدم من أول زيارة؟
إذا كان المستخدم مترددًا، فلن يكمل مهما كان التصميم جميلًا. أضف دلائل ثقة مناسبة لطبيعة عملك، وتأكد أن الوصول لها سهل وواضح.
- سياسة استرجاع/استبدال مكتوبة بلغة بسيطة.
- طرق دفع واضحة وإشارات أمان عند الدفع.
- وسائل تواصل حقيقية (هاتف/واتساب/بريد/عنوان).
- مراجعات أو شهادات (بدون مبالغة) عند توفرها.
- أسئلة شائعة تزيل الاعتراضات الأكثر شيوعًا.
- صفحة “من نحن” توضح قصتك ومصداقيتك.
- تحديثات منتظمة للمحتوى أو المنتجات.
لماذا نسر المتاجر هو اختيارك الأفضل؟
إذا كنت تريد تحسينًا عمليًا بدل نصائح عامة، فنحن نعمل معك على التشخيص والتنفيذ والاختبار. هدفنا أن تحصل على تجربة استخدام أوضح، بما يناسب منصتك (WordPress / Shopify / سلة وغيرها) دون وعود مبالغ فيها.

ماذا ستحصل عليه عند العمل معنا؟
- مراجعة UX سريعة لصفحاتك الأكثر تأثيرًا.
- قائمة أولويات واضحة (Quick wins مقابل تحسينات أعمق).
- تحسينات نصوص/CTA لرفع الوضوح وتقليل الحيرة.
- توصيات أداء وسرعة تركز على الموبايل أولًا.
- تحسين صفحات المنتج/الخدمة بناءً على نية الزائر.
- اختبار قابلية الاستخدام (Usability) بملاحظات قابلة للتنفيذ.
- متابعة بعد التنفيذ وقراءة النتائج بطريقة مفهومة.
ابدأ الآن: تواصل معنا وحدد رابط صفحة واحدة تريد تحسينها، وسنقترح لك نقاطًا أولية قابلة للتطبيق حسب حالتك.
الخلاصة: ماذا تفعل اليوم لتحسين التجربة؟
ابدأ بتغيير صغير لكنه مؤثر: صفحة واحدة + هدف واحد + قياس واحد. بعد ذلك كرر الدورة: لاحظ، عدّل، اختبر. بهذه العقلية تتحول تحسينات تجربة المستخدم من مشروع ضخم إلى عادة عملية.
خطة أسبوع: اتبعها كما يناسبك
- اختر صفحة هدف وحدد CTA واحدًا.
- راقب السلوك بصورة مختصرة وحدد أين يحدث التوقف.
- اكتب نقطة احتكاك واحدة بصياغة واضحة.
- نفّذ تحسينًا واحدًا فقط يعالج نقطة الاحتكاك.
- اختبر التجربة على الموبايل وأصلح أي عطل ظاهر.
- راقب أثر التغيير بمؤشر مناسب لطبيعة الهدف.
- وثّق ما نجح وكرر على صفحة ثانية عند الجاهزية.
ما الفرق بين تجربة المستخدم UX وواجهة المستخدم UI؟
واجهة المستخدم UI هي الشكل المرئي: الألوان، الأزرار، الخطوط، وترتيب العناصر. أما تجربة المستخدم UX فهي الرحلة كاملة: هل فهمت العرض سريعًا؟ هل وجدت ما تريد؟ هل أكملت الهدف بسهولة؟ عادةً تحسين UX يشمل UI لكنه لا يتوقف عنده، لأنه يهتم أيضًا بالمحتوى والثقة والأداء وتسلسل الخطوات.
كيف أعرف أن مشكلة موقعي من تجربة المستخدم وليست من الإعلانات؟
إذا كانت الإعلانات تجلب زيارات لكن الزائر لا يتفاعل أو يخرج من صفحات مهمة بسرعة، فغالبًا هناك احتكاك داخل الصفحة. راقب خرائط النقر، أسئلة العملاء المتكررة، وأماكن توقف المستخدم في السلة أو النموذج. إن وجدت حيرة أو خطوات كثيرة أو نقصًا في الثقة، فهذه مؤشرات UX حتى لو كان الاستهداف جيدًا.
هل تحسين تجربة المستخدم يحتاج إعادة تصميم كاملة؟
ليس بالضرورة. في كثير من الحالات، تعديل واحد واضح مثل تبسيط الصفحة، تحسين النصوص، ترتيب المعلومات، أو تقصير النموذج قد يعطي أثرًا ملحوظًا. الأفضل أن تبدأ بتحسينات صغيرة قابلة للقياس، ثم تنتقل للتحسينات الأكبر عندما تتأكد من اتجاه المشكلة وما الذي ينجح مع جمهورك.
ما أول شيء أبدأ به لتحسين تجربة المستخدم على المتجر الإلكتروني؟
ابدأ بمسار الشراء: صفحة المنتج ثم السلة ثم الدفع. تأكد أن المزايا وسياسة الشحن/الاسترجاع واضحة، وأن CTA “أضف للسلة” ظاهر، وأن خطوات الدفع قليلة قدر الإمكان. بعد ذلك راقب أين يتوقف العملاء، ثم عالج نقطة واحدة في كل مرة بدل تغييرات كثيرة دفعة واحدة.
هل تحسين تجربة المستخدم يساعد في السيو؟
قد يساعد بشكل غير مباشر. عندما تكون الصفحات أسرع وأسهل قراءة وتلبي نية الباحث بوضوح، قد يتحسن التفاعل ووقت البقاء ويقل الرجوع السريع. لكن السيو يعتمد أيضًا على عوامل أخرى مثل المحتوى، البنية التقنية، والروابط. لذلك اعتبر UX جزءًا مهمًا من الصورة الكاملة وليس بديلًا عنها.